Allgemeines über Schrift am Bildschirm
Viele loben digitale Medien wegen ihrer schnellen Zugänglichkeit und Dynamik. Digitale Medien sind in der Tat wunderbar und eröffnen grandiose Möglichkeiten. Beschäftigt man sich jedoch genauer mit dem Thema Schriften am Bildschirm tauchen einige negative Punkte auf die ich hier kurz auflisten möchte.
- Lesen am Bildschirm ermüdet stärker, da man direkt in eine Lichtquelle blickt
- Man ließt bis zu 25% langsamer
- Texte werden oft nur von den Augen „gescannt“ und garnicht bewusst auf- bzw. wahrgenommen
- Fehlende Liedschläge führen zu trockenen Augen
- Eine starre Sitzhaltung beeinflusst die Konzentrationsfähigkeit
Diese Punkte sind, wenn auch unbewusst, uns allen schonmal aufgefallen. Grade bei langen Texten mit wenigen Absätzen verliert man sehr schnell die Lust am Lesen. Vergleicht man die Lesesituation am Bildschirm mit der eines Buches fällt einem die analoge Variante eindeutig angenehmer auf.
Satzart vs. Ausrichtung: Spricht man in der Typographie von Satzarten meint man keinesfalls ihre Ausrichtung, sondern die Art und Weise wie der Text dargestellt wird.
Satzarten
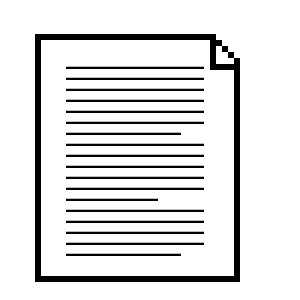
Flattersatz
Wenn Textzeilen in Leserichtung im gleichen Punkt beginnen, aber am Ende unterschiedlich auslaufen spricht man vom sog. Flattersatz.
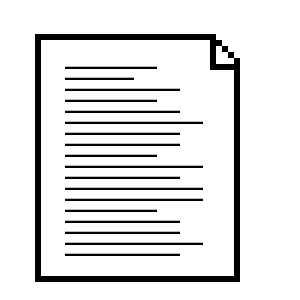
Rausatz
Als Grundlage dient ein Flattersatz dessen rechter Satzrand durch Worttrennungen annähernd ausgeglichen wird.
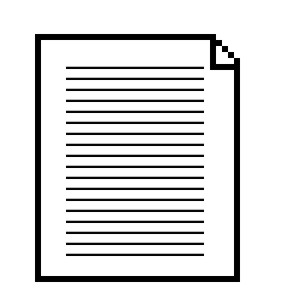
Blocksatz
Textzeilen werden so ausgerichtet, dass sie sowohl links- als auch rechtsbündig sind. Der Blocksatz beinhaltet jedoch zwei Unterarten:
- Normaler Blocksatz – Bei dieser Form des Blocksatz sind Absätze zugelassen
- Strenger Blocksatz – Hier werden die Textzeilen streng links- als auch rechtsbündig ausgerichtet. Beinhaltet eine Zeile nur zwei Wörter wird das erste ganz links gesetzt und das zweite ganz rechts.
Blocksatz sollte allgemein vermieden werden, da er unangenehm zu lesen ist. Oft passieren Fehler bei der Sakkade (Zeilensprung).


Versalsatz
Der Versalsatz sollte nur geringfügig als Stilmittel eingesetzt werden, da seine Lesbarkeit Benutzerunfreundlich ist.
Ein Flattersatz aus Großbuchstaben (Versalien) wird als Versalsatz bezeichnet.
Negativsatz
Der Negativsatz sollte ebenfalls nur geringfügig als Stilmittel eingesetzt werden!
Der Negativsatz wirkt durch Irradation (Überstrahlung) größer und enger gesetzt! Dies kann durch eine größere Laufweite kompensiert werden.
Zum Beispiel weiße Schrift auf schwarzem Hintergrund.
Ausrichtung
Linksbündig

Da der Benutzer an eine Leserichtung von links nach rechts gewöhnt ist sollte man diese Ausrichtungsart allgemein als Standard verwenden.
Verwenden Sie allgemein einen linksbündigen Flattersatz für die Texte auf ihrer Website.
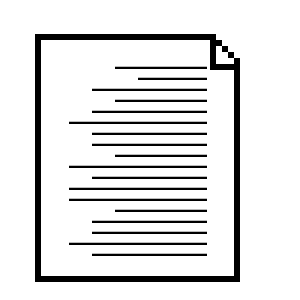
Rechtsbündig

Da wir von links nach rechts lesen sollte rechtsbündiger Text vermieden werden. Es führt zu unangenehmen Irritationen beim Lesen.
In Sonderfällen ist jedoch auch diese Ausrichtung sinnvoll (andere Sprachen, Datumsangaben, …).
Zentriert

Im normalen Fließtext ist diese Form der Ausrichtung hauptsächlich zu vermeiden.
In speziellen Fällen wie Überschriften und Liedtexten wird die Zentrierung jedoch sehr oft eingesetzt.
Tipps für Typographie im Webdesign
Dies sind unsere Erfahrungen, Meinungen anderer Designer können davon abweichen!
- Lange Textabschnitte vermeiden, da diese das Lesen unangenehm machen. Teilen Sie ihre Information in mehrere „Häppchen“ auf (sog. Content Chunking). Dadurch verspürt der Nutzer mehr Freude am Vorgang der Informationsaufnahme, da er ein übersichtliches Bild vor Augen hat.
- Hier hat sich mittlerweile der „Inverted Pyramid“-Stil durchgesetzt welchen man auch hier auf Webmasterpro findet. Die Artikel-Teaser im Portal sind folgendermaßen aufgebaut:
- Überschrift
- Zusammenfassung
- Link zum gesamten Artikel
- Verwenden Sie Serifen-Schrift (Antiqua) erst ab einer Größe von 14 bis 16 px oder einer Retina-Auflösung von 2X aufwärts
- Im Fließtext auf Webseiten oder im Druckbereich beispielsweise auf Handouts sollte die Schriftgröße zwischen 11 und 18 pt bzw. px liegen
- Achten Sie darauf, dass eine Textzeile nicht mehr als 60 bis 80 Buchstaben enthält oder 12 bis 15 Wörter.
- Setzen Sie Schriftformatierungen wie Kursiv sparsam ein.
- Das RGB-Farbsystem - 26. Januar 2022
- Logodesign: Gestaltungsgrundlagen - 28. Dezember 2021
- Was ist Kerning bzw. Unterschneidung? - 28. Dezember 2021




