Die Typografie ist einer der bedeutendsten Bereiche der Gestaltung. Typografie kann man als die Kunst verstehen, möglichst die richtigen und optimalen Proportionen und Farben für Texte zu bestimmen.
Die zwölf in diesem Artikel aufgegriffenen Punkte und Beispiele sollen Dir dabei helfen die Grundlagen guter Typografie und den konkreten Einsatz von Schriften in verschiedenen Medien zu lernen und zu verstehen.
Inhaltsverzeichnis
- 1. Der richtige Einsatz von Ziffern in der Typografie
- 2. Anführungszeichen beherrschen und korrekt einsetzen
- 3. Den richtigen Strich setzen – Von Trennungen und Gedanken
- 4. Trennung mit Hindernissen – Worauf es ankommt
- 5. Durchschuss und Zeilenabstand – den richtigen Abstand haben
- 6. Die Zeilenlänge – eine Sache der Lesbarkeit
- 7. Schriftsatzarten
- 8. Die richtige Anzahl an Schriftarten – Weniger ist mehr
- 9. Schriften kombinieren – die richtige Mischung macht’s
- 10. Schriften erzählen Geschichten – Die Richtige
- 11. Die Wahl der Schriftgröße – Und es kommt doch auf die Größe an
- 12. Schriftauszeichnung – Was man beachten sollte
- Fazit
Das Wort Typographie setzt sich dabei aus den griechischen Worten „Typos“ für Gestalt und „Graphein“ für Schreiben zusammen und beschreibt somit die bewusste Verteilung von Schriftzeichen in einem vorgegeben Raum. Dabei haben sich die Grundregeln guter Typografie trotz der Vielzahl erhältlicher Schriften und der Entwicklung neuer Medien wie das Internet und mobiler Endgeräte kaum verändert.
1. Der richtige Einsatz von Ziffern in der Typografie
Arten von Ziffern
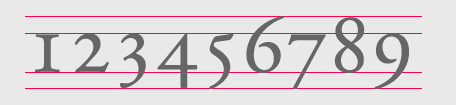
Kommen Zahlen zum Einsatz, muss grundsätzlich zwischen Normalziffern (= Versalziffern bzw. Majuskelziffern) und sogenannten Mediävalziffern (auch Minuskelziffern genannt) unterschieden werden.
Während die Mediävalziffern sich durch Ober- und Unterlänge (so wie bei Kleinbuchstaben) auszeichnen und sich damit besser in das Textbild einfügen, befinden sich die Normalziffern auf der Grundlinie der Schrift und besitzen in der Regel die Höhe der Großbuchstaben (Versalien) und kommen immer dann zum Einsatz, wenn Zahlen außerhalb des Fliesstextes gesetzt werden.


Echte Mediävalziffern sind bei vielen der heutigen Fonts oft mit dem Beinamen ‚OSF‘ für ‚old style figures‘ benannt und können innerhalb von meist OpenType-Schriften als Schriftbesonderheit genutzt werden.
Einfache Grundregel:
- Bei Zahlen in Tabellen oder außerhalb des Fliesstextes Versalziffern nutzen
- Zahlen innerhalb von Texten, Mediävalziffern einsetzen
Korrekte Schreibweise von Zahlen
Neben der Erkenntnis, dass es verschiedene typografische Arten von Ziffern, ist ein weiterer wichtiger Punkt, die korrekte Schreibweise von Ziffern in einem bestimmten Kontext. Dieser Bereich wird der sogenannten Mikrotypografie bzw. Detailtypografie zugeordnet.
Es gibt eine Reihe von Vorgaben wie bestimmte Informationen bezüglich Zahlen typografisch korrekt gegliedert bzw. geschrieben werden.
Hier ein Auszug einiger wichtigen Regeln:
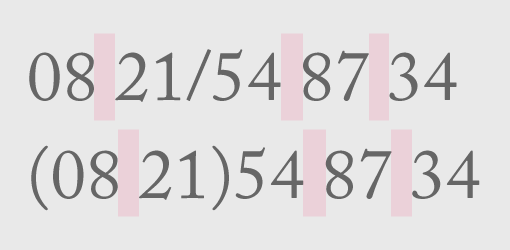
Telefonnummern und Fax
Die Telefonnummer und Faxnummer wird von rechts ausgehend in Zweiergruppen gegliedert. Die Ortsvorwahl steht dabei in der Regeln in Klammern oder wird durch einen Schrägstrich getrennt. Der Abstand zwischen den einzelnen Gruppen der Ziffern beträgt ein Achtelgeviert.

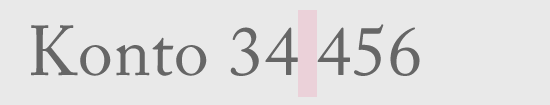
Kontonummern
Bankkonten werden von rechts ausgehend dreistellig gruppiert. Auch hier wird zwischen den einzelnen Ziffern-Gruppen ein Achtelgeviert als Abstand verwendet.

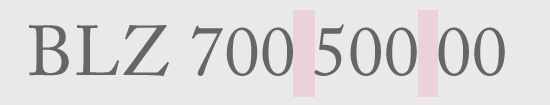
Bankleitzahlen
Die Bankleitzahlen werden von links ausgehend dreistellig abgetrennt. Hier wird ebenfalls als Abstand ein Achtelgeviert genommen.

Postfachnummern
Postfachnummern werden von rechts in Zweiergruppen abgeteilt.

Weitere bzw. eine umfangreiche Liste von Gliederungsvorschriften für Zahlen, etc. gibt es auf der Seite von typolexikon.de
2. Anführungszeichen beherrschen und korrekt einsetzen
Ein häufige Fehlerquelle stellen unsere Anführungszeichen, auch liebevoll Gänsefüßchen genannt dar. Kein Wunder, nur die wenigsten kennen den korrekten Umgang mit diesem Interpunktions- bzw. Satzausdruckzeichen. Dazu kommt, dass unsere Tastaturen auch alles dafür tun uns die richtigen Zeichen vorzuenthalten.
Das Anführungszeichen dient dabei als optische Auszeichnung von direkter Rede und Zitaten sowie zur Hervorhebung von Wortteilen, Wörtern oder Satzteilen. Anführungszeichen sollten wenn möglich relativ selten eingesetzt werden. Alternativ kann hier, wenn sinnvoll kursiv eingesetzt werden.
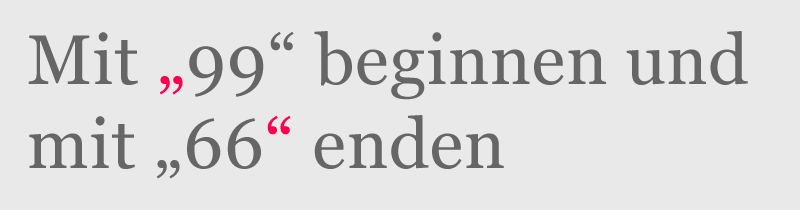
Wichtig und hilfreich für den richtigen Umgang mit Anführungszeichen in der deutschen Schreibweise ist die Regel: immer mit 99 beginnen und mit 66 enden.
Deutsche Schreibweise

Eine echte Alternative für unsere Gänsefüßchen stellen die sogenannten Guillemets (benannt nach ihrem Erfinder Guillaume Le Bé) dar und sehen dazu auch noch schicker aus. Im Gegensatz zum Schweizerischen und Französischen (siehe weiter unten), wo sie nach außen zeigen, zeigen sie im Deutschen nach innen und werden auch ohne Leerräume verwendet.
Alternative: Deutsche Guillemets

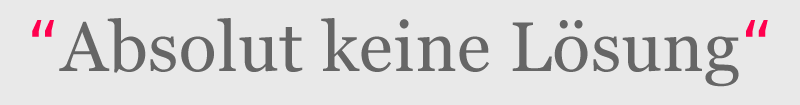
Falsche Schreibweise – so nicht!
Es geht zwar einfach und schnell und gewöhnt hat man sich mittlerweile auch daran, dennoch sollten die bequem über Shift-2 erreichbaren doppelte Striche, die eigentlich das Zeichen für die Maßeinheit Zoll abbilden, nicht verwendet werden.
Warum man sich die Zeit nehmen und dann doch lieber die korrekten Anführungszeichen integrieren sollte – ganz einfach – der Übersicht willen. In einem Text mit vermehrter wörtlicher Rede verliert man so leicht den Überblick und weiß kaum mehr wo ein Teil der wörtlichen Rede anfängt und wo sie aufhört. Und da Typografie auch Ordnung schaffen will, sollte die entsprechenden Mittel auch genutzt werden.
So sollte man es nicht machen:

Warum? – Darum!

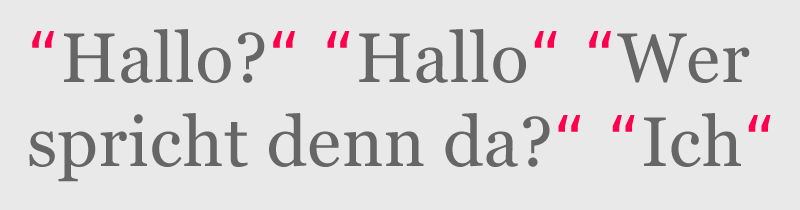
Auch diese Varianten sind auszuschließen

Wie machen es andere?
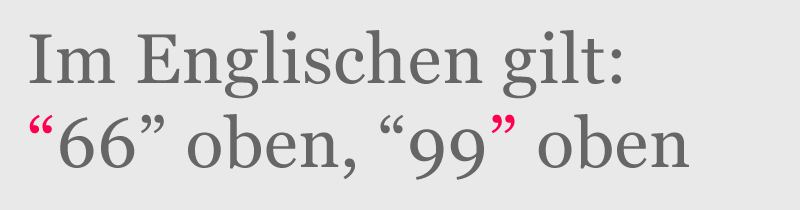
Korrekte Schreibweise im Englischen

im Französischen

und in der Schweiz

3. Den richtigen Strich setzen – Von Trennungen und Gedanken
Trotz ihrer Ähnlichkeit erfüllen der Binde- und Gedankenstrich sehr unterschiedliche Aufgaben, was in der Praxis auch immer wieder zu Unklarheiten und einem falschen Einsatz der verschiedenen Stricharten führt.
Generell unterscheidet sich der Bindestrich gegenüber dem Gedankenstrich durch die Länge. Der im Gegensatz zum Gedankenstrich etwas kürzere Bindestrich auch Divis genannt wird als Trennstrich, zur Trennung des Datums, als Ergänzungsstrich oder Koppelungsstrich eingesetzt.
Gedankenstriche dagegen werden in Wortgruppen, Listen, als Minuszeichen, Bis-Zeichen und natürlich auch als Gedankenstrich verwendet.
Wann verwende ich einen Bindestrich? (-)
Der normaler Trennstrich

Trennung des Datums

Ergänzungsstrich

Koppelungsstrich

Zusammensetzungen von Buchstaben und Ziffern

Wann verwende ich einen Gedankenstrich (–)
Der normale Gedankenstrich

Bis- und Streckenzeichen

Für Wortgruppen

Aufzählungszeichen

Minuszeichen

Der Geviertstrich (—)
Der sogenannte Geviertstrich kann alternativ zum Gedankenstrich genutzt werden und ist ein wenig länger als dieser (nämlich genau ein geviert lang). In Amerika wird der Geviertstrich gerne als Ersatz für den Gedankenstrich verwendet und auch im traditionellen englischen Schriftsatz wurde er genutzt (allerdings ohne umschließende Leerzeichen).
Im Deutschen wird der Geviertstrich allerdings kaum bis gar nicht verwendet, da er durch seine Länge relativ große ‚Löcher‘ innerhalb eines Textes verursacht – somit Unruhe erzeugt und dadurch den Lesefluss hemmt.
4. Trennung mit Hindernissen – Worauf es ankommt
Trennungen sollten grundsätzlich sparsam eingesetzt werden. Als Faustregel gilt: drei bis vier Trennungen in Folge (abhängig von der Spaltenbreite) sind in Ordnung.
Weitere Anhaltspunkte in Bezug auf eine optisch gute und leserliche Typografie sind:
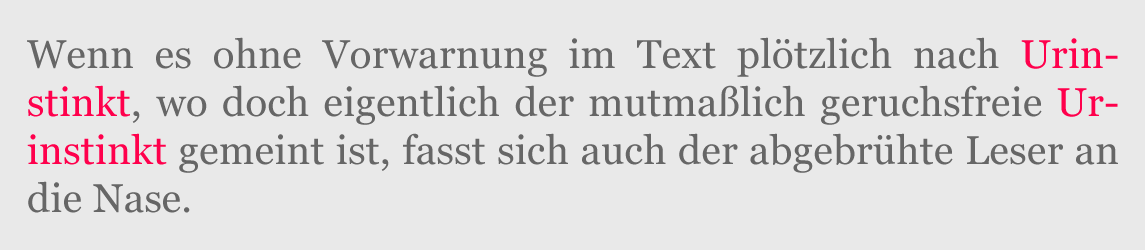
Die Vermeidung sinnentstellender Trennungen

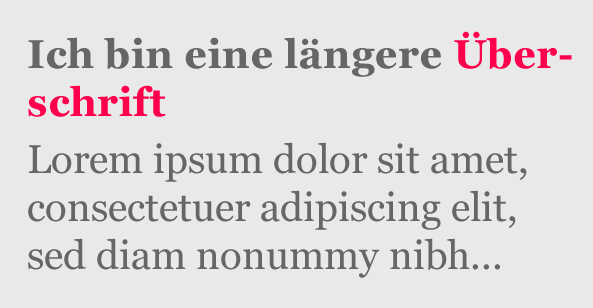
Keine Trennung innerhalb von Überschriften

Trennungen über Seitengrenzen hinweg vermeiden.
Keine Abkürzungen trennen.
Zwei gleiche Silben sollten nicht untereinander stehen

Keine Trennung zwischen Zahl und zugehörigem Wort (Wörtern)
Zu viele Trennungen hintereinander vermeiden

5. Durchschuss und Zeilenabstand – den richtigen Abstand haben
Der Zeilenabstand auch kurz ZAB genannt ist sehr bedeutend für die Lesbarkeit und den Grauwert eines Textes und bildet zusammen mit der Zeilenlänge die Grundlage für den Lesekomfort.
Generell nicht zu verwechseln ist der Zeilenabstand mit dem optischen Durchschuss. Während der ZAB von Grundlinie zu Grundlinie gemessen wird, beschreibt der Durchschuss den nichtgedruckten Zwischenraum zwischen zwei Zeilen.

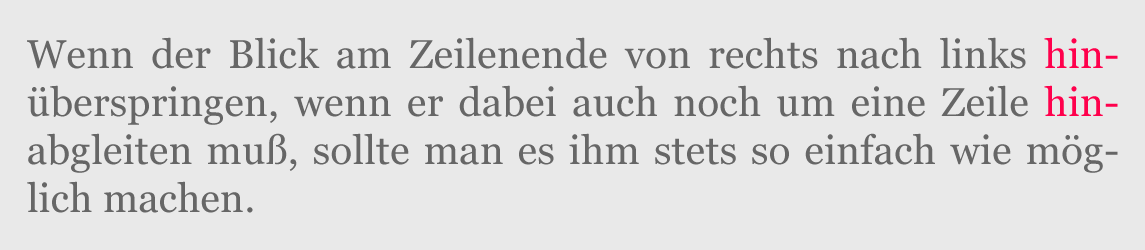
Der Zeilenabstand sollte immer grob nach dem eigenen Empfinden eingestellt werden. Bei einem Blick auf einen Text entscheidet unser Auge sehr schnell ob ein Text angenehm zu lesen ist oder nicht. Beispielsweise sind lange Zeilen schwerer zu lesen, wenn der ZAB dazu noch sehr klein ist. Denn entscheidend ist beim Abstand zwischen den einzelnen Zeilen, das es dem Leser möglichst einfach gemacht wird den nächsten Zeilenanfang zu finden.
So ergibt sich das bei kurzen Zeilen der sogenannte Rückschwung – der den Weg vom Ende der einen Zeile zum Beginn der nächsten Zeile beschreibt – sehr kurz ist und deshalb ein zu großer Zeilenabstand dem Lesen nicht förderlich ist. Im Gegenzug ist bei langen Zeilen ein größerer Zeilenabstand besser, da es dem Auge erleichtert wird den Anfang der nächsten Zeile zu finden.
Hier einige Faustregeln für einen guten Zeilenabstand:
- Aufgrund der vielen Versalien benötigt deutscher Text in der Regel mehr Zeilenabstand
- Je länger die Zeilen des Textes sind, desto größer sollte der ZAB sein
- Der Zeilenabstand sollte immer deutlich größer als der Wortabstand gewählt werden
- Ein Standard ist häufig: ZAB = 120 Prozent der verwendeten Zeichengröße.
Beispiel: bei einer Schriftgröße von 10 pt beträgt der Zeilenabstand 12 pt. - Eine andere Regel besagt: ZAB = bei Serifenschriften etwa 150% der Gemeinen bzw. Versalien-Höhe. Der Zeilenabstand bei serifenlosen Schriften sollte noch ein bisschen mehr sein.
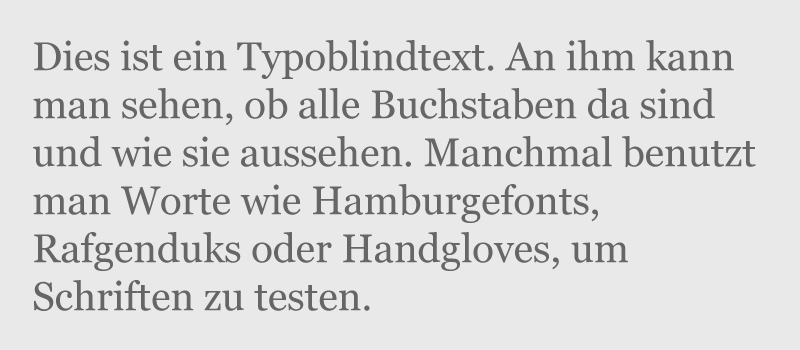
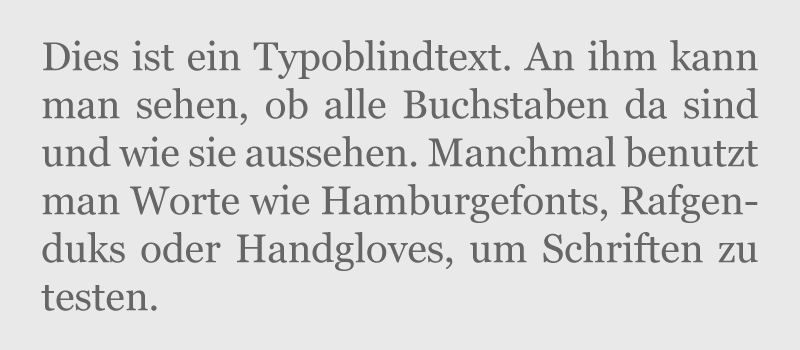
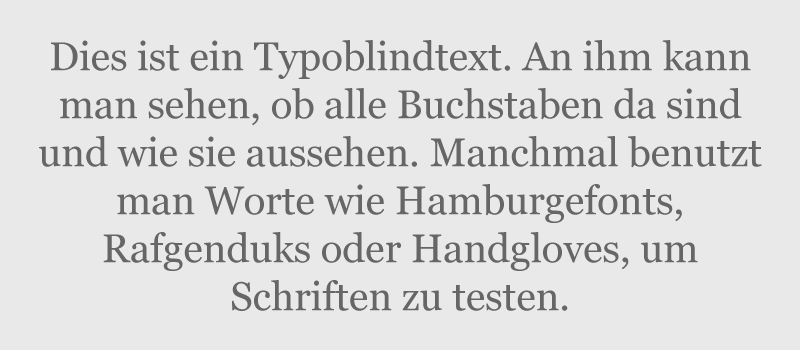
6. Die Zeilenlänge – eine Sache der Lesbarkeit
Neben dem soeben besprochenen Faktor Zeilenabstand, hängt der Lesekomfort ebenfalls sehr stark von der Länge der Zeilen eines Textes ab. Bekommt man diese beide Faktoren entsprechend in den Griff, hat man in der Regel einen großen Schritt in Richtung (möglichst) optimaler Lesbarkeit erreicht.
Wie bereits einer der prägendsten deutschen Gestalter des 20. Jahrhundert mit seiner Aussage:
Eine Zeile hat dann die richtige Länge, wenn der Lesefluß nicht zu oft abgebrochen wird und wenn das Auge beim Umwechseln die nächste Zeile ohne Irritation wiederfindet.
Otl Aicher
feststellte, gibt es nicht die perfekte oder richtige Zeilenlänge. Abhängig von Schrift, Zeilenabstand und Satzart muss die möglichst optimale Zeilenlänge jeweils individuell erarbeitet werden.
Dabei sollte man auch im Hinterkopf behalten, dass der Mensch nicht Buchstabe für Buchstabe liest, sondern mittels sprunghafter Augenbewegungen (Sakkaden genannt) von einem Wortbild zum nächsten springt. Wobei zwischen diesen Sprüngen die sogenannte Fixation stattfindet, bei der man circa sieben bis acht Buchstaben aufnimmt, sowie den nächsten Sakkadensprung anvisiert.


Aus dieser Erkenntnis kann man nun einige hilfreiche Grundregeln, was die Zeilenlänge angeht, ableiten. Generell gilt, dass zu lange Zeilenlänge den Leser ermüden. Werden nicht nur die Augen, sondern ebenfalls der Kopf beim Lesen bewegt, kann man davon ausgehen, dass die Zeilenlänge zu lang ist. Ebenfalls wichtig ist, dass für eine optimale Zeilenlänge weniger eine bestimmte Breite des Textes z.B. in cm ausschlaggebend ist, als vielmehr die Anzahl der Wörter oder Zeichen.
Hier einige nützliche Grundregeln zur optimalen Zeilenbreite:
- Textzeilen sollten weder zu lang noch zu kurz sein
- Sind die Zeilen sehr kurz, sollte man Blocksatz vermeiden
- Bei längeren Zeilen, größeren Zeilenabstand einplanen
- Bei einer schmalen Schrift sollte die auch Zeilenlänge kürzer sein
- Hier noch einige Richtwerte:
50 – 70 Zeichen/Zeile bei einspaltigem Text in 8 – 11 pt Schriftgröße,
40 – 50 Zeichen/Zeile bei mehrspaltigem Text - in der klassischen Buchtypographie gilt als ein möglicher Richtwert:
Eine Satzbreite bzw. Zeilenlänge von acht bis zwölf Wörtern gilt als optimal lesbar - Die Lesegeschwindigkeit bei ein- und mehrspaltigen Layouts ist gleich – dennoch werden mehrspaltige Texte bevorzugt
- Linksbündiger Text gilt in der Regel als leichter lesbar als Blocksatz
7. Schriftsatzarten
Schriftsatzarten bezeichnen die mehrzeilige Textausrichtung bzw. die Ausrichtung der Zeilen zueinander innerhalb eines Textes. Dabei gilt es verschiedene Schriftsatzarten zu unterscheiden. Neben dem Axialsatz sind als weitere Schriftsatzarten der symmetrische Blocksatz, der Flattersatz und der asymmetrische Flattersatz zu nennen.
Innerhalb der verschiedenen Schriftsatzarten ist ebenfalls die sogenannte Ausrichtung des Textes zu beachten. Dabei wird zwischen linksbündigen (Zeilen beginnen links am Anfang vertikal) , rechtsbündigen (Zeilen enden rechts vertikal) sowie zentriertem Text unterschieden.
Der asymmetrische Flattersatz
Ein ungleichmäßiger Schriftsatz, bei dem die Zeilenanfänge aller Zeilen (meistens linksbündig) in senkrechter Ausrichtung untereinander stehen. Dabei laufen die einzelnen Zeilenenden frei aus.

Hinweise zum Flattersatz:
- Beim optimalen bzw. idealen Flattersatz sollten die einzelnen Zeilen optisch rhythmisch sein. Das bedeutet beispielsweise die Textzeilen sollten abwechselnd lang, kurz, lang, kurz, usw. flattern.
- Passen bestimmte Zeilenausläufe oder Trennungen optisch nicht gut ins Bild, sollte man durch Vergrößerung oder Minderung von Buchstaben- oder auch Wortabständen fein justieren.
Der symmetrische Blocksatz
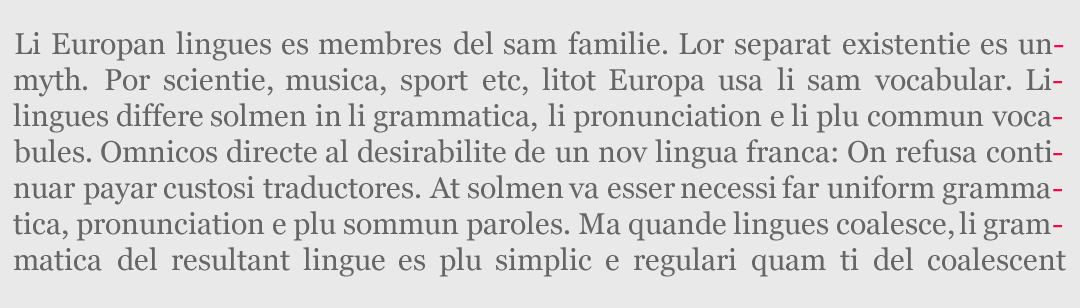
Der Blocksatz zeichnet sich dadurch aus, dass der Text so gesetzt wird, dass die einzelnen Zeilen durch die Anpassung der Wortzwischenräume links und rechts auf die gleiche Breite gebracht werden bzw. bündig sind. Wobei sich in der Regel die letzte Zeile eines im Blocksatz gesetzten Textes (meist) am linken Rand orientiert und normal ausläuft. Der Blocksatz wird hauptsächlich in der Buch- und Zeitungstypografie eingesetzt.

Hinweise zum Blocksatz:
- Ein qualitativ hochwertiger Blocksatz muss grundsätzlich immer händisch nachbearbeitet werden. Dies erreicht man z.B. durch die Korrektur der Zeichen-Zwischenräume
- Richtwert für einen sinnvollen Blocksatz: Zeilenbreite sollte bei ca. 45 – 75 Buchstaben pro Zeile liegen.
- Je kürzer die Zeilenbreite desto weniger eignet sich der Blocksatz als Schriftsatzart
- Darauf achten, dass keine Löcher im Text (erschwert die Lesbarkeit und sieht hässlich aus) entstehen
- Vermeiden von zu vielen Trennungen hintereinander
Axial- bzw. Mittelachsensatz
Beim Axialsatz oder auch Mittelachsensatz, Zentrierter Satz oder Gemittelter Satz handelt es sich um eine gleichmäßige und spiegelbildliche Schriftsatzart bei der die Zeilen eines Textes exakt an der Mittelachse der Seite oder Spalte ausgerichtet werden. Axialsatz findet man großteils in der Buchgestaltung, sowie in der Werbe- und Gebrauchstypografie (z.B. bei Einladungen, Geschäftspapier oder Visitenkarten) und im Gedichtsatz.

Hinweise zum Axialsatz:
- Vor allem sinnvoll bei Gedichten, Überschriften und kurzen Texten im Allgemeinen
- Axialsatz ist für Mengentext ungeeignet, da schwer lesbar
- Der Umbruch eines Axialsatzes muss immer händisch nach korrigiert werden
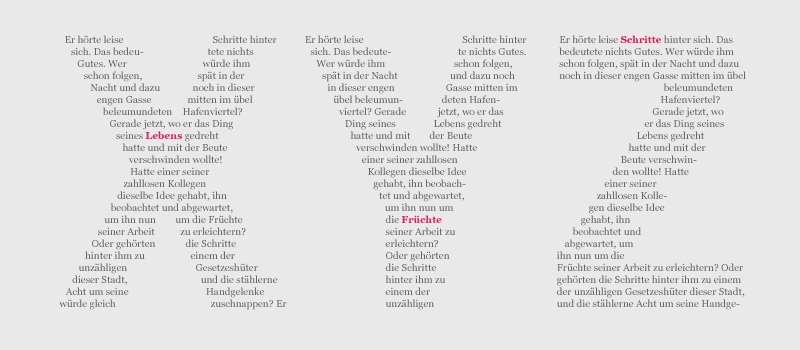
Der Formsatz
Beim Formsatz, auch Kontursatz genannt handelt sich sich um einen Schriftsatz dessen Gesamtbild eine Form oder Figur ergibt. Anders ausgedrückt wird der Text so gesetzt, dass er sich direkt an den Umrissen eines Objektes z.B. eines Kreises, etc. orientiert.

Hinweise zum Formsatz:
- Ist nicht für Fließtext bzw. Mengentext geeignet, da die Lesbarkeit leidet
- Eignet sich vor allem als kreatives und künstlerisches Ausdrucksmittel
8. Die richtige Anzahl an Schriftarten – Weniger ist mehr
Grundsätzlich wird die Anzahl der Schriftarten bei den allermeisten professionellen Projekten auf 2 bis 3 verschiedene Schriftarten festgesetzt. In seltenen Fällen werden auch 4 verwendet – dies ist allerdings die Ausnahme und wird meist nur beim Zeitungssatz praktiziert.
Das der einfache Grundsatz sich bei der Menge der verwendeten verschiedenen Schriftarten innerhalb eines Printerzeugnisses oder einer Website möglichst zurückzunehmen von vielen ignoriert wird, zeigen unzählige schlechte Beispiele. Werden exzessiv mehrere verschiedene Schriftarten verwendet, wirkt das Layout sehr schnell unübersichtlich und aufdringlich für den Betrachter.
In manchen Fällen ist das auch von der Werbeagentur oder dem Designer bewusst gewollt, aber in den meisten Fällen eher das Produkt schlechter Gestaltung. Unzählige Quellen und Möglichkeiten (kostenlose) Schriften über das Internet zu beziehen, verführen darüber hinaus oftmals auch zur übertriebenen Verwendung verschiedenster Schriftarten.
Hilfreiche Hinweise:
- Für die meisten Anforderungen genügen 2 bzw. höchstens 3 verschiedene Schriftarten
- Mehr Schriftarten sollten nur dann genutzt werden, wenn man damit ein klares Ziel verfolgt (beispielsweise bei Partyflyern oder im Zeitungssatz)
- Anstatt mittels Schriftarten die Textauszeichnung zu gestalten, sollte man dies stattdessen durch Schriftauszeichnungen innerhalb der selben Schriftart machen (siehe Punkt 12).
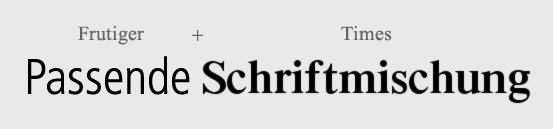
9. Schriften kombinieren – die richtige Mischung macht’s
Ähnlich wie bei der Wahl der Anzahl der eingesetzten Schriftarten, stellt auch die richtige Schriftmischung einen wichtigen Aspekt innerhalb der Typografie dar. Dabei sollten abgesehen von kreativen und ästhetischen vor allem auch didaktische Ziele verfolgt werden. Eine gute Schriftmischung einer Schriftsatzarbeit gliedert demnach vor allem systematisch den entsprechenden Text und erhöht somit für den Betrachter möglichst die Verständlichkeit.
Schriftmischungen fördern somit grundsätzlich die Lesemotivation und ermöglichen ein schnelles Auffinden bestimmter Inhalte bzw. ein rascheres Querlesen. Deshalb stellt die Schriftmischung einen wichtigen Parameter dar, um schwierige und komplexe Inhalte schnell und erfolgreich zu vermitteln.
Die Möglichkeiten der Schriftmischung sind im Gegensatz zum Print, im Bereich der Web- und Screen-Typografie bisher jedoch sehr beschränkt. Grund sind technologische Defizite und juristische Aspekte, die jedoch in absehbarer Zeit sicherlich angeglichen werden.
Die Flut an Schriftarten im Internet und Büchern ist riesig, dem zufolge wird es einem auch nicht leicht gemacht die richtigen und vor allem passende Kombination an Schriftarten für sein Projekt zu finden. Deshalb ist es für eine gute Schriftmischung wichtig zu wissen, welche Schriftklassifikationen es gibt und welche dabei miteinander harmonieren und welche nicht.
Als Faustregel gilt: Zwei verschiedene und wünschenswerterweise zusammenpassende Schriftarten reichen meist aus, um einen Text übersichtlich gliedern zu können.
Grundlegende Hinweise zur Schriftmischung:
Gut mischbar sind:
- Runde und gebrochene Schriften einer Stilepoche
- Schriften aus einer Schriftfamilie
- Englische Schreibschrift und Klassizistische-Antiqua
- Serifenlose und Serifenschriften

Nicht gemischt werden sollten:
- Klassizistische mit Renaissance-Antiqua Schriften
- Frakturschriften untereinander
- Englische Schreibschriften mit den Barock-Antiqua Schriften
- Klassizistische Schriften untereinander

Zu unterscheiden sind weiterhin verschiedene Arten der Schriftmischung.
- Die Selektive Schriftmischung
Dabei werden unterschiedliche Schriftarten, Schriftgattungen und/oder Schriftstile innerhalb eines Textes gemeinsam integriert. Ziel ist es dabei beispielsweise neu Hinzugefügtes oder Zitate in Form einer anderen Schriftart (z.B. als normale Schrift wird eine Antiqua-Schrift verwendet und als Auszeichnungsschrift eine Grotesk im fetten Stil) hervorzuheben. Diese Art der Schriftmischung findet bevorzugt bei wissenschaftlichen Publikationen, Geschäftsberichten oder Unternehmensdarstellungen statt. - Die integrale Schriftmischung
Ihre Aufgabe ist es eine Schriftsatzarbeit hierarchisch und einheitlich in verschiedene Bereiche, wie Grundschrift, Headlines, Sublines, Bildunterschriften, Marginalien, etc. aufzuteilen. Integrale Schriftmischung wird vor allem in der Zeitungs-, Magazin- und Webtypografie eingesetzt. - Lyrische Schriftmischung
Diese Art der Schriftmischung zeichnet sich durch seinen kreativen und individuellen Ansatz aus und wird deshalb schwerpunktmäßig in der Werbe-, Kunst- und Gebrauchstypografie verwendet.
10. Schriften erzählen Geschichten – Die Richtige
Die Optik einer Schriftart repräsentiert meist eine bestimmte Epoche, Stilrichtung oder ein bekanntes Image. Viele Schriften wurden für einen speziellen Bereich oder eine spezielle Zielgruppe entwickelt. Man sollte deshalb sicherstellen, dass man diese Schriften nicht zweckentfremdet und womöglich unbewusst die falsche Wirkung beim Betrachter hinterlässt.
Zur Veranschaulichung – Die unten dargestellten Schriften stehen beispielhaft für bestimmte Werte, Branchen oder ein spezielles Image:

zu 1. – Schriftart: Playbill = Cowboy, Western
zu 2. – Schriftart: Times = Zeitung, Seriös, Printbereich (wegen ihren starken Serifen)
zu 3. – Schriftart: Rockwell = solideres Schriftbild, harte Serifen, eher modern und wegen einheitlicher Strichstärke auf für digitale Medien einsetzbar
Schriftarten Segeo oder DIN = Technische Dokumentation, stark geometrisch dadurch sehr zeitlos
11. Die Wahl der Schriftgröße – Und es kommt doch auf die Größe an
Wie schon bei den Schriftarten ist es auch bei der Variation der Schriftgröße sehr wichtig schlicht zu arbeiten. Werden beispielsweise 3 verschiedene Schriftarten mit je 3 verschiedenen Schriftgrößen kombiniert, herrscht schnell ein heilloses Durcheinander – es sind keine klare Zusammenhänge zu erkennen.
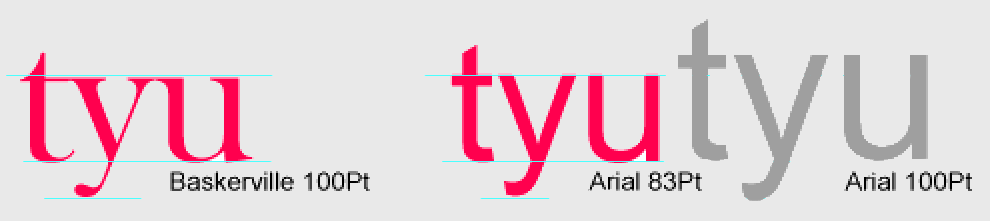
Werden verschiedene Schriftarten miteinander kombiniert, sollte man darüber hinaus auf eine einheitliche optische Größe achten. Setzt man beispielsweise eine Baskerville neben eine Arial, so muss beispielsweise für eine gute optische Wirkung die Schriftgröße der Arial reduziert werden.

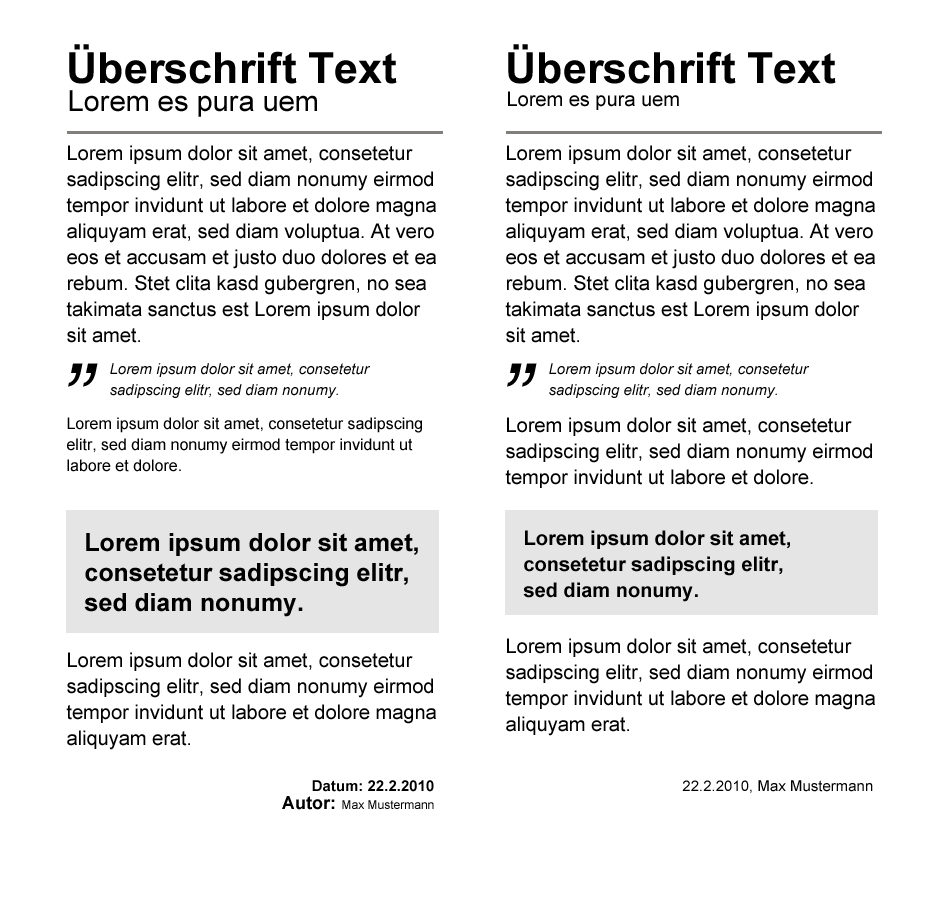
Deshalb ist es von großer Bedeutung mit Bedacht an die Vergabe von Schriftgrößen heranzugehen. Das folgende Beispiel zeigt erst ein bewusst falsch gestaltetes Layout mit viel zu vielen verschiedenen Schriftgrößen und falschen Einschüben wie Zitat und Infoblock. Im rechten Block sind diese Fehler behoben und ansprechend umgearbeitet.

Weitere Überlegungen bei der richtigen Wahl der Schriftgröße ist das Einbeziehen des verwendeten Mediums, sowie die Lesbarkeit und die jeweils angesprochene Zielgruppe. So ist die Schriftgröße auf einem Plakat verständlicherweise größer zu wählen als bei einem Buch.
Auch verschiedene Zielgruppen haben unterschiedliche Anforderungen an die Schriftgröße. Wichtig ist hierbei das eine zu jeder Zeit hohe Lesbarkeit gegeben ist. Ein für Senioren erstelltes Werbemittel wird sicherlich mit anderen Schriftgrößen arbeiten als die stylische Portfolio-Website eines Flashworkers.
Einige Grundregeln bei der Wahl der Schriftgröße:
- Stets Barrierefreiheit, sprich ein optimales Maß an Lesbarkeit gewährleisten
- Schriftgröße immer auf die Zielgruppe abstimmen
- Je nach Medium die adäquate Schriftgröße wählen
Hier einige Kategorien an Schriftgrößen aus dem Printbereich:
- Konsultationsgröße
Schriftgröße von 6 bis 8 pt – wird z.B. in Lexika, Telefonbüchern & Wörterbüchern verwendet, evtl. noch als Bildunterschriften. Allerdings ist der Einsatz kleiner Schriftgrößen mit Bedacht zu wählen, da sie schwer lesbar sind - Lesegröße
Schriftgröße von 9 bis 14 pt – Nutzt man in Zeitungen, Zeitschriften, Artikeln und Arbeiten. Diese Schriftgröße stellt in der Regel die optimale Größe dar um Texte zu erfassen - Schaugröße/Displaygröße
Schriftgröße ab 16 pt aufwärts – Für Plakate gilt der Richtwert Schriftgröße ab 60 pt aufwärts
Und hier einige Kategorien an Schriftgrößen im Bereich Web- und Screendesign:
- Konsultationsgröße
Schriftgröße von 6 bis 8 px – Diese Schriftgröße wird vornehmlich in Form sogenannter Bitmap- bzw. Screenfonts genutzt und wird häufig innerhalb von Flashfilmen eingesetzt. Die meisten anderen Schriften sind im Internet in dieser Größe kaum lesbar. - Lesegröße
Schriftgröße von 12 bis 18 px – Findet Verwendung bei normalen Fließtexten (Abhängig von der Schriftart) - Schaugröße/Displaygröße
Schriftgröße ab 15 px aufwärts – Sinnvoller Einsatz bei Überschriften und Sublines.
12. Schriftauszeichnung – Was man beachten sollte
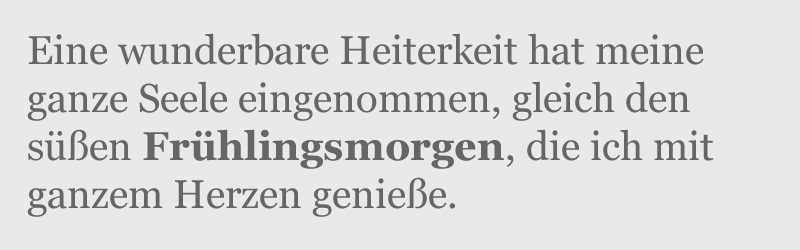
Schriftauszeichnungen sind eine Möglichkeit, Passagen innerhalb eines Textes gegenüber dem restlichen Text hervorzuheben. Dabei sollte man grundsätzlich beachten, mit Auszeichnungen sparsam umzugehen.
So werden entsprechende Textstellen gerne durch kursiv oder fett hervorgehoben, wobei man darauf achten sollte, dies auch richtig umzusetzen. Damit ist gemeint, dass man beispielsweise nicht die in vielen Programmen zur Verfügung stehende Funktionen für kursiv und bold nutzt, sondern die eigens von den Schriftentwicklern entsprechend integrierten Schriftschnitte (falls vorhanden) verwendet. Damit erzielt man weitaus bessere Ergebnisse, da der Schriftgestalter beispielsweise die Schnitte für Bold (fett), Semibold (halbfett) oder Oblique bzw. Italic (kursiv) ideal mit der Grundschrift abgestimmt hat.
In der Praxis gibt es verschiedene Arten von Auszeichnungen:
Die aktive Auszeichnung
Damit sind Text- bzw. Schriftauszeichnungen gemeint, die bereits schon ins Auge des Betrachters stechen, bevor das Auge überhaupt die jeweilige Textstelle erreicht hat. Aktive Auszeichnungen oder auch laute Auszeichnungen genannt, stellen dabei in der Regel die Hervorhebung durch fettere Schriftstile bzw. Schriftschnitte, Versalien oder andere Schriftarten dar.


Die integrierte Auszeichnung
Eine integrierte Auszeichnung wird vom Leser erst dann bemerkt, wenn dieser die entsprechende Textstelle erreicht. Deshalb wird diese Form der Auszeichnung auch leise Auszeichnung genannt und mit strichgleichen Schriftschnitten innerhalb einer Schriftfamilie z.B. durch Kapitälchen oder dem Kursiv-Stil umgesetzt.

Die negative Auszeichnung
Eine eher selten verwendete Form der Auszeichnung ist die negative Auszeichnung. Dabei wird in einem bold gesetzten Text, das hervorzuhebende Wort oder der entsprechende Textabschnitt in einem mageren Schrift-Stil gesetzt. So findet sozusagen die Auszeichnung konträr zu der üblichen Erwartungshaltung statt.

Weitere Möglichkeiten der Auszeichnung sind:
Die Farbauszeichnung
Hervorzuhebender Text wird durch den Einsatz einer zweiten Farbe erreicht.

Die gesperrte Auszeichnung
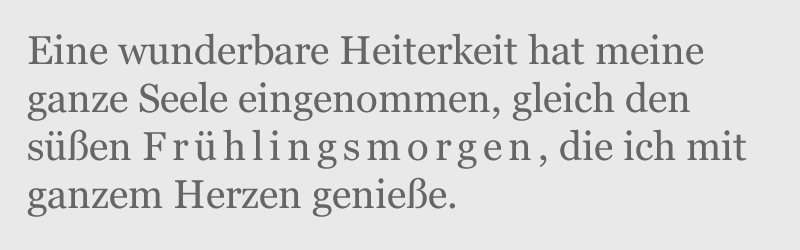
Beschreibt die Auszeichnung von Text mittels Sperren (Vergrößerung der Abstände zwischen den einzelnen Buchstaben) durch Leerzeichen. Ermöglicht beispielsweise das dezente Auszeichnen von Text und eignet sich besonders, wenn die Auszeichnung in Ermangelung anderer Schriftstile wie bold oder kursiv nicht möglich ist.

Und hier noch einige Hinweise bezüglich Schriftauszeichnung:
- Kursive Schrift ist im Web schwer lesbar, daher eher bold nutzen
- Wenn man kursiv im Web einsetzen möchte, dann nur bei sehr großen Schriftgrößen
- Im Print-Bereich: mit kursiv oder Sperren ist die zurückhaltendere Auszeichnung von Text möglich
- Unterstreichen ist wirklich nur dann sinnvoll und akzeptabel wenn andere Möglichkeiten der Auszeichnung nicht gegeben sind
- Versalien und Kapitälchen eignen sich zur Hervorhebung von wichtigen Wörtern oder kürzeren Textpassagen – längere Textabschnitte sollte man aber mit diesen Arten der Auszeichnung nicht hervorheben, da dies zu schlechter Lesbarkeit führt
- Einsatz von verschiedenen Schriftarten zur Unterscheidung bzw. Hervorhebung einzelner Absätze. Diese Art der Auszeichnung sollte man jedoch nur sehr sparsam und gut abgestimmt einsetzen, da ansonsten die Lesbarkeit leidet.
Fazit
In unserem Artikel haben wir nun insgesamt 12 Grundregeln guter Typografie kennengelernt. Beachtet man diese, so kann man mit relativ geringem Aufwand schnell ansprechende und professionelle Layouts gestalten. Doch Regeln sind auch immer da um gebrochen zu werden.
Es muss deshalb nicht stur auf die Einhaltung dieser Prinzipien gesetzt, sondern individuell auf die jeweilige Situation abgestimmt werden. Übertretungen der Grenzen oder gewollte Regelverletzungen erhöhen in bestimmten Fällen, dort wo es angebracht ist, die kreativen Möglichkeiten.
- Das RGB-Farbsystem - 26. Januar 2022
- Logodesign: Gestaltungsgrundlagen - 28. Dezember 2021
- Was ist Kerning bzw. Unterschneidung? - 28. Dezember 2021








