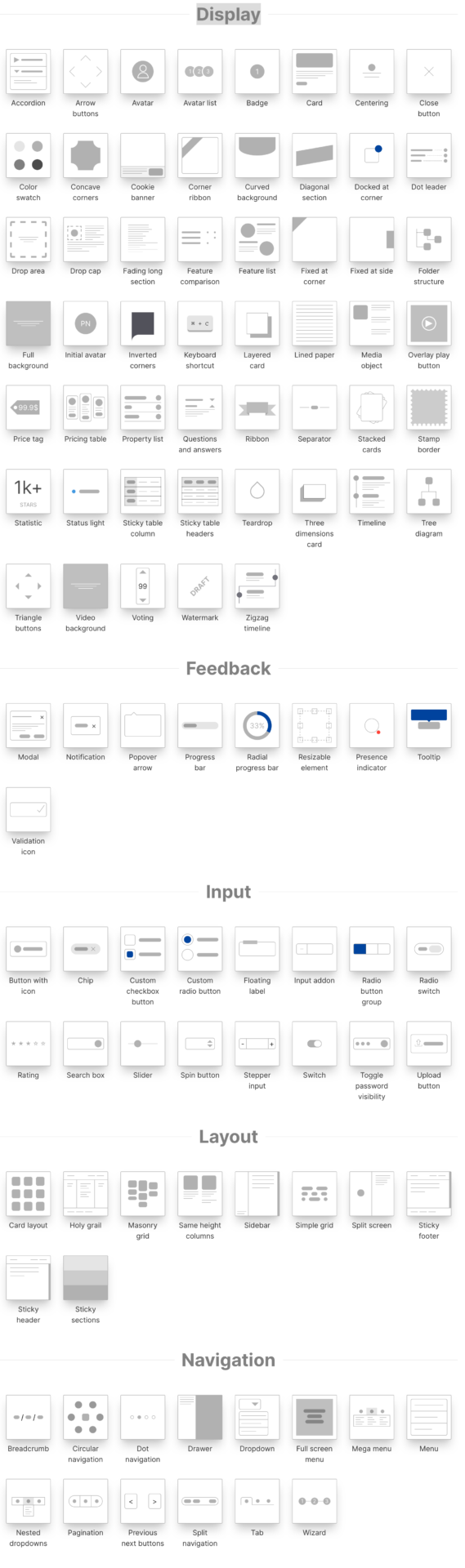
Unter https://csslayout.io findet man eine fantastische Sammlung von beliebten Layouts und Mustern, die mit CSS erstellt wurden. Die Sammlung umfasst bereits mehr als 100 Muster und wächst weiter. Die folgenden Beispiele sind nur mit CSS erstellt. Schau sie dir an!
Das besondere an der Sammlung ist, dass diese keine Abhängigkeiten zu anderen Libraries hat, keinerlei Frameworks verwendet, ohne CSS-Hacks auskommt und auf echte Anwendungsfälle ausgerichtet ist. Laut dem Entwickler werden in Kürze noch Best Practice Beispiele, sowie eine Unterstützung für Barrierefreiheit integriert.
Auf die Frage „Wieso er die Layouts veröffentlicht hat“, antwortet Phuoc Nguyen:
Als Frontend-Entwickler habe ich mit vielen Layouts und Komponenten zu tun. Es gibt viele CSS-Frameworks, die beliebte Layouts/Komponenten bereitstellen, aber ich möchte sie nicht alle in mein Projekt integrieren.
Deshalb sammle ich die beliebtesten Layouts und Komponenten, die mit reinem CSS erstellt werden können. Sie werden von modernen CSS-Funktionen wie Flexbox und Grid unterstützt.
Sie sind großartige Ausgangspunkte, die du ganz einfach für deine eigenen Bedürfnisse anpassen kannst. Wenn du sie zusammenstellst, kannst du jedes mögliche Layout erstellen, das es in der Realität gibt.
- „RankensteinSEO“ nicht Frankenstein SEO! So gewinnst Du den SEO-Contest 2024 - 22. April 2024
- Künstliche Intelligenz: Die Herausforderung, Maschinentext von Menschentext zu unterscheiden - 2. November 2023
- Einstieg in ChatGPT und KI: Ein faszinierender Blick in die Welt der künstlichen Intelligenz - 25. Juli 2023