Für die aktuellen Marktanteile der Web-Browser in Deutschland gibt es unterschiedliche Quellen und dementsprechend abweichende Daten. Jeder Anbieter kann nur einen Ausschnitt des Web-Traffics untersuchen, was dazu führt, dass keine dieser Statistiken fehlerfrei ist.
Nichtsdestotrotz haben wir für Euch die aktuellen Marktanteile zusammen getragen:
Inhaltsverzeichnis
Marktanteile laut SimilarWeb
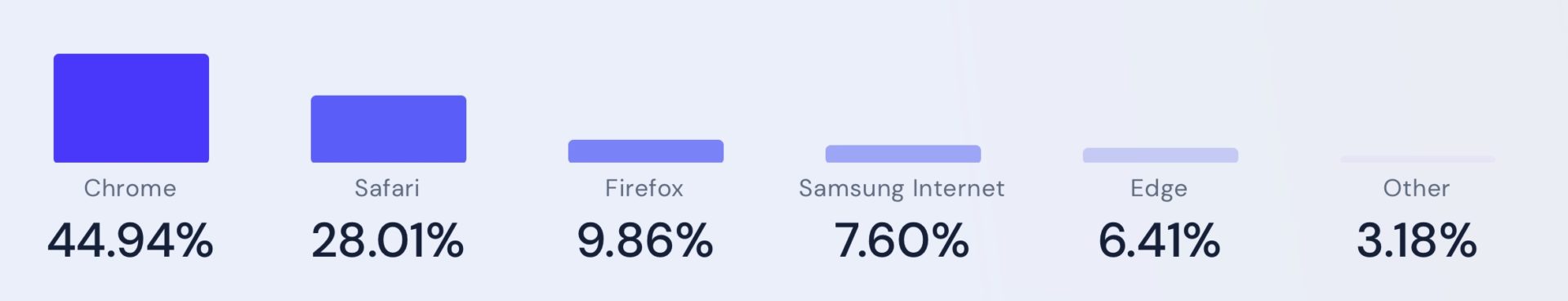
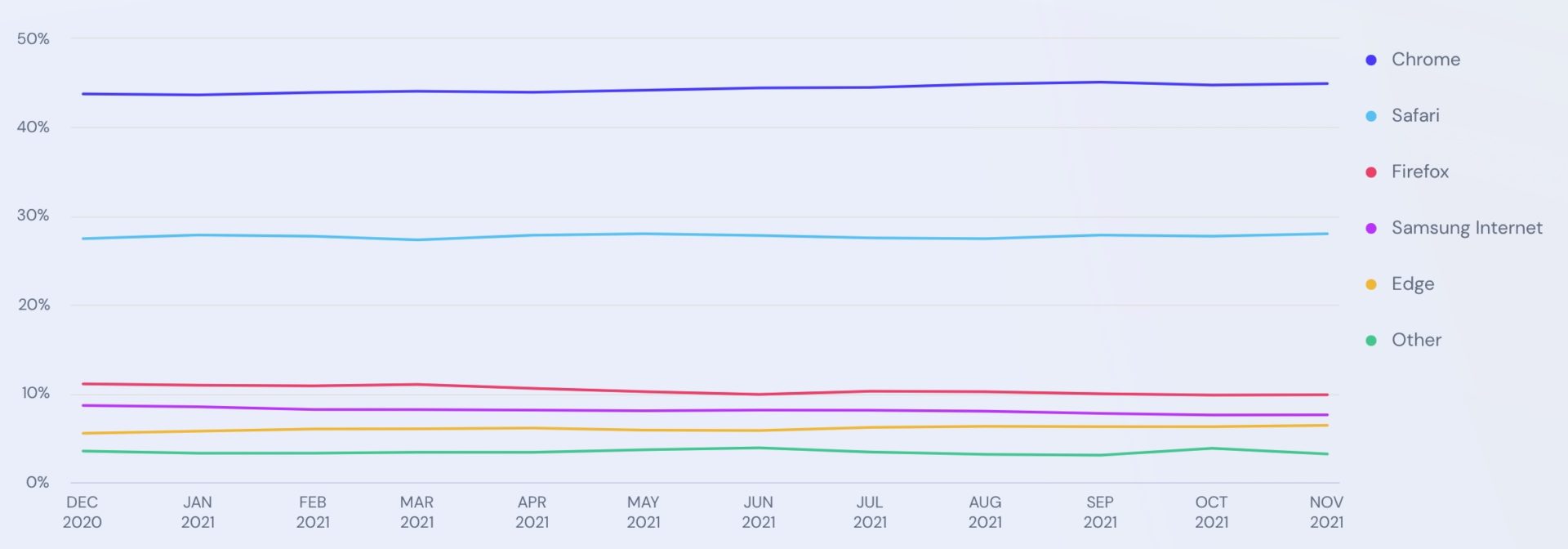
Google Chromes Marktanteil in Deutschland liegt im November 2021 bei 44.94%, was ihn zum beliebtesten Webbrowser in Deutschland macht.


Diese Traffic- und Engagement-Daten basieren auf aggregierten und anonymisierten First-Party-Analysen, die Similarweb von Millionen von Websites und Apps zur Verfügung gestellt werden, und repräsentieren mehr als 500 Milliarden Pageviews. Diese Daten beziehen sich auf eine Teilmenge von Websites und stellen daher eine Schätzung des Marktanteils dar.
SimilarWeb
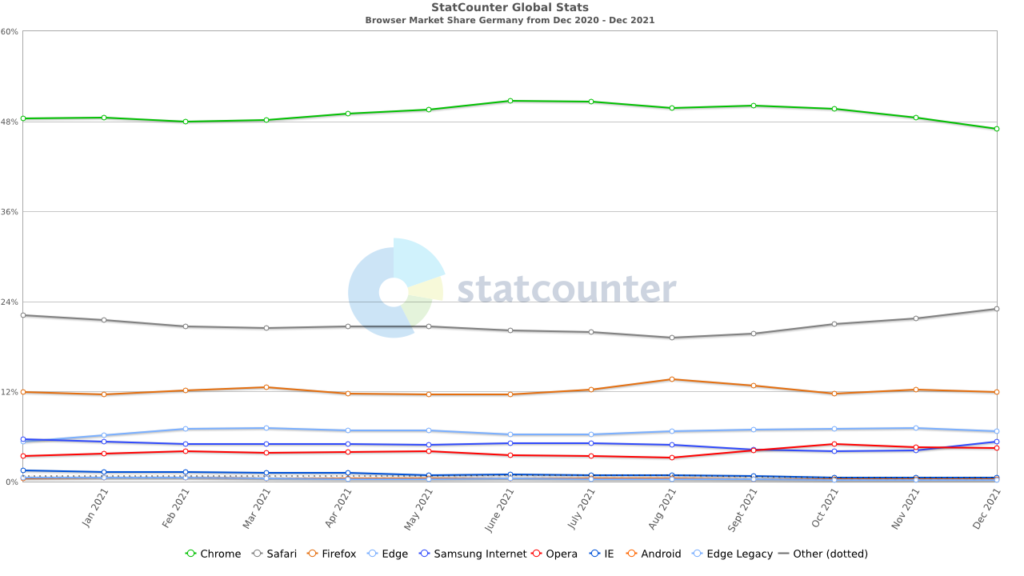
Marktanteile laut statcounter


Marktanteile laut W3Counter
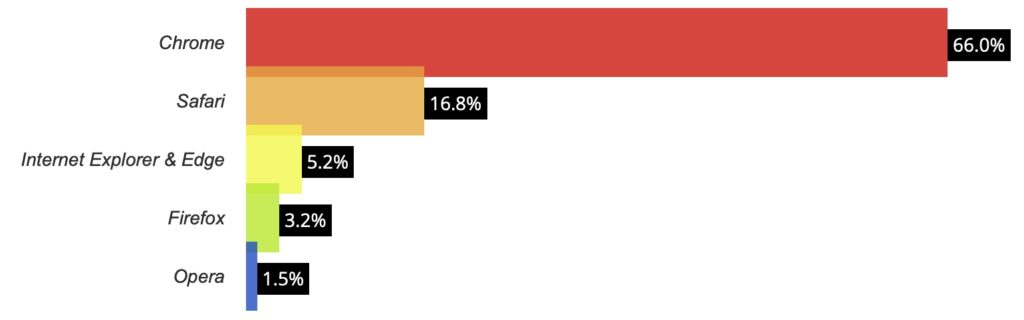
Laut W3Counter liegt Googles Chrome Browser mit 66% klar vor Safari mit 16,8% auf Platz 1 in Deutschland. Microsofts Internet Explorer und der neue Edge gemeinsam kommen lediglich auf 5,2% und der ehemalig Held Firefox hat nur noch 3,2% Marktanteil:

Aufgeschlüsselt nach einzelnen Versionen ergibt sich in der Top 10 folgendes Bild:
| Platz | Browser | Anteil |
|---|---|---|
| 1 | Chrome 96 | 42,20% |
| 2 | Safari 15 | 8,70% |
| 3 | Safari 14 | 5,42% |
| 4 | Edge 96 | 3,65% |
| 5 | Chrome 94 | 2,61% |
| 6 | Chrome 95 | 2,34% |
| 7 | Samsung 16 | 1,95% |
| 8 | Chrome 87 | 1,63% |
| 9 | Chrome 92 | 1,60% |
| 10 | Firefox 95 | 1,46% |
Dieser Bericht wurde am 31.12.2021 erstellt und basiert auf dem Traffic des letzten Monats für alle Websites, die die kostenlosen Webstatistiken von W3Counter nutzen.
- „RankensteinSEO“ nicht Frankenstein SEO! So gewinnst Du den SEO-Contest 2024 - 22. April 2024
- Künstliche Intelligenz: Die Herausforderung, Maschinentext von Menschentext zu unterscheiden - 2. November 2023
- Einstieg in ChatGPT und KI: Ein faszinierender Blick in die Welt der künstlichen Intelligenz - 25. Juli 2023